It never fails, we’ll have a client ask for digital signatures in SharePoint. Whether it is the person approving a contract, picking up a package, or signing in a guest; digital  signatures are always in demand. It doesn’t matter that SharePoint stores the modified date and name of the person who created/updated an item. There’s something about a physical signature that gives someone a sense of security. Or maybe the person who needs to sign is not the current user? Maybe it’s a guest signing into the office? Maybe it’s an employee going to the receptionist to pick up a package and needs to sign for it. Whether the reason is actual legal needs or a warm security blanket, it’s a common request.
signatures are always in demand. It doesn’t matter that SharePoint stores the modified date and name of the person who created/updated an item. There’s something about a physical signature that gives someone a sense of security. Or maybe the person who needs to sign is not the current user? Maybe it’s a guest signing into the office? Maybe it’s an employee going to the receptionist to pick up a package and needs to sign for it. Whether the reason is actual legal needs or a warm security blanket, it’s a common request.
What’s a person to do?
There are a lot of digital signature options out there. DocuSign, Adobe EchoSign, CoSign, the list goes on. However, these tools rarely integrate cleanly with SharePoint, sometimes cost a lot of money, often require a hardware purchase, and are seldom free.
I started thinking about what I could do here to give users a simple digital signature solution in SharePoint using client side development and some third party library out there. In the end it turned out being really quite straightforward to implement in SharePoint.
I don’t care how you did it, just show me how to use it
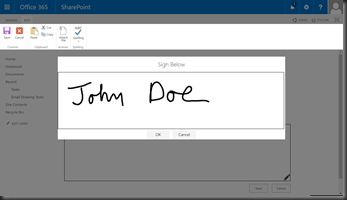
Ok, ok… for those who don’t care about how I implemented the solution, let me just walk you through using it. All you have to do it get digital signatures on your SharePoint list or library is to do the following:
- For the list or library that requires the signature, create a field called “Signature” that is a Multiple Lines of Text field and Plain Text.. (it’s critical you use Plain Text).
- Edit the the default new, edit, and display forms for your list/library and link the following scripts to those pages using a Script Editor Web Part
One important note! If you are creating a multiple lines of text field for a Document Library be SURE to set the “Yes” radio button for “Allow unlimited length in document libraries” Read the following blog post for more information: http://www.paitgroup.com/changes-to-multiple-lines-of-text-fields-in-document-libraries-in-office-365/
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="//www.markrackley.net/scripts/Sketch.js"></script> <script type="text/javascript" src="//www.markrackley.net/scripts/PAITSignature.js"></script> <link rel="stylesheet" href="//www.markrackley.net/scripts/PAITSignature.css"> <link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css"> <link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
That’s ALL there is to it! Don’t believe me? Check out this video walking you through the process:
That’s pretty cool, how did you do it?
This solution works by taking advantage of an HTML 5 canvas to graphically display and create the signature and a JavaScript library Sketch.js to provides functionality to allow a mouse or stylus to draw in the canvas. From here, I used JavaScript and jQuery to store the contents of the canvas in the multiline text created in SharePoint. Throw in a little Office UI Fabric and CSS and we have a simple and functional solution for digital signatures in SharePoint.
Caveats
So, there are a couple of limitations for this solution.
This solution may not work on some versions of IE and will not work on browsers that don’t support HTML 5. This is due to using a HTML 5 canvas and the Sketch.js library.
That’s pretty much it!
Interested in Customizations?
This solution, and other solutions offered on our site are provided “as-is” and without warranties. Do you have any questions about this solution? Is this solution almost what you need, but not quite? Would you like some sort of support around one of our solutions? Reach out to us at [email protected] and we’d be happy to discuss how we can customize this or one of our other solutions to meet your exact needs or to support one of our solutions.
Families in Germany who are facing divers health problem, such persons can buy drugs from the Web without prescription. With the market flooded with divers web-sites selling sundry medicaments, purchasing medicines from th WEB is no longer a trouble for common man. Certain medications are used to treat infections caused by dental abscesses. Of course it isn’t all. If you’re concerned about erectile health problem, you probably know about Xenical and Hoodia. Probably every adult knows about Garcinia. (Read more PhentermineXenical). The symptoms of sexual heartiness problems in men include improbability to have an hard-on sufficient for sexual functioning. Certain medications may add to sex drive difficulties, so its substantial to cooperate with your health care professional so that the prescription can be tailored to your needs. Preparatory to taking Levitra or other cure, speak to your druggist if you have any allergies. Talk to your soundness care provider for more details. Preparatory to ordering this remedy, tell your physician if you are allergic to anything.
Hello,
I’m been wanting a solution like this for a Sign in / Sign out sheet, so instead of a Task list I created a custom list, but signature doesn’t display unless I go on edit form (it displays data:image/png;base64….); I was trying to export the list to excel to see if it will display the signature, but it the menu to export to excel is not there.
Thank you, Elizabeth
Hey Elizabeth, this “as-is” solution does not have the ability to display the signatures in a spreadsheet like view. I’d be happy to discuss implementing this functionality for you. Feel free to contact us at [email protected] for more information.
Hi Mark:
Very cool solution!
Question: can this be adapted to work in Sp2010?
Thanks-
Hey Charlie, I don’t know of any reason why it wouldn’t work in SP2010, I’ve just not tested it in 2010 yet. Give it a shot and let me know!
thanks!
I know the post is old, but I have it working in 2010, but specifically in Chrome.
Hey, Mark! Good stuff. I’ve done this a slightly different way in the past with a plugin called signature-pad. I even managed to cram it into InfoPath forms in a Web page!
I have a couple of blog posts about it:
Using the Signature Pad jQuery Plugin with SharePoint & InfoPath
Using the Signature Pad jQuery Plugin with SharePoint & InfoPath – Redux
M.
Compared to Marks solution, yours seems infinitely more complicated. However, I’d love to be able to use this in a InfoPath form as wel. Is there any easy way to implement Marks solution into a InfoPath form? It needs just one signature, and it’s for a list library. 🙂
Any tips very welcome ! 🙂
Hi Mark,
This is ingenious! However I can’t get it to work with Document Libraries, when I click on the pencil icon the Signature dialog does not appear. It works fine with Lists though. Is there any extra configuration required for libraries? I’m testing on SharePoint 2013 on-prem, Team Site with publishing enabled, Oslo master page.
Thanks!
It works on document libraries as well, but you need to make sure that you configured the “Signature” field to “allow for unlimited text in document libraries” when you configure the field. If it’s still not working, make sure there are no other scripts running on the page. If you are still having problems let me know and I’ll do some more digging, but i have successfully tested on doc libs.
Hi Mark,
I got it working by moving the initial document.write statement into the jQuery document.ready function and using $(“.ms-formtable”).after(…) instead of document.write.
Everything else works as expected. Thanks again!
Hmm.. sounds like maybe the Script Editor Web Part was hidden? is that possible?
Aah, that was it. I used a Content Editor Web Part instead and had hidden it on the library and not the list. D’oh!
Hi Mark,
Thank you for this great solution. Is it possible to implement this method for multiple signature fields on a SharePoint list?
Hey there! This is amazing, thank you!
One question, I have an approval form that they want to have 8 different digital signatures applied. Is it possible to use this and store multiple digital signatures?
It is possible, but would require customizing the script quite a bit.
OH MY… THIS IS TRULY AWESOME!!! THANK YOU MARK!!!
Hi, I am having some problems with using touch, it picks up the initial touch but then moves the background window instead of the touch movement, any ideas?
hmmm… what browser are you using?
Mark, This is a great solution! I tried making the Signature field appended changes, since we need multiple people to be able to sign it. Unfortunately, the column doesn’t appear to capture the previous signature(s), but seems to overwrite them. Do you have any solutions for this? Thanks, Jason
it’s definitely not designed to support multiple signatures on an appended field. Interesting idea though. If this is critical send me an email and I’ll put together an estimate to get it done.
Does this solution work for creating a form in InfoPath2013? I have tried and doesn’t appear to be working. Is there another process for it?
None of my solutions are created to work with InfoPath. It is a a dead technology. I hope you have a strategy for getting off of InfoPath.
I can’t get it to work on my mobile device. Bummer…
Hmmm… I’ve not tried it on a mobile device. what doesn’t work?
Mark – if I copy the css files into my library and refer to them locally, it gets screwy. When I point to your URL, works just fine. So i am assuming they have something referring internally? Not sure. Double/triple checked file consistancy so no difference there.
It SHOULD work, I’d check all the paths
This is great, but will it work if i edit the form using InfoPath?
You should not be using InfoPath.