Personalization, we get requests for it every day. “I only want to see the content that *I* care about.” “I don’t want my Home Page cluttered with information that doesn’t relate to me.” It should be simple? Right?
There’s actually quite a bit you can do to personalize a site in SharePoint. Some personalizations are more difficult than others. You can Audience web parts so that only certain people or groups see them. You can also Audience navigation. This works well, but can be a pain to maintain, especially if you have a lot of different audiences to contend with.
If you want to go for something more powerful, you can use development techniques to programmatically determine who the current user is and what groups they belong to and then take some action based upon that information. This method, however, can cause performance issues and can be difficult to maintain over time.
Search and Office Graph are other options to help you surface information to users that is more personalized and relevant.
The amount of personalization you can achieve really depends on your time, budget, and skillsets.
Which bring us to this blog post.
Over the years I’ve created a lot of blog posts to enhance SharePoint and make it more usable, and it seems every time I go to speak at a conference that a few people will come up to me and tell me how grateful they are that I created this content. I get it, budgets are tight. People have work that needs to be done and they don’t really know where to begin. One of the awesome things about SharePoint though is you can build out little chunks of functionality that add a lot of value, sometimes without a lot of effort. So, as I get an idea here or there I’ll turn it into a blog post that walks people through using it. Some of my most popular are:
- Tabify Your SharePoint Forms
- Easy Custom Layouts for Default SharePoint Forms
- SharePoint Tabbed Web Parts
- Stratus Forms – A lightweight InfoPath Replacement
- Cascading Drop Down Lists in SharePoint / Office 365 using REST
And I thought, why not do something around personalization and another one of my favorite libraries Masonry.
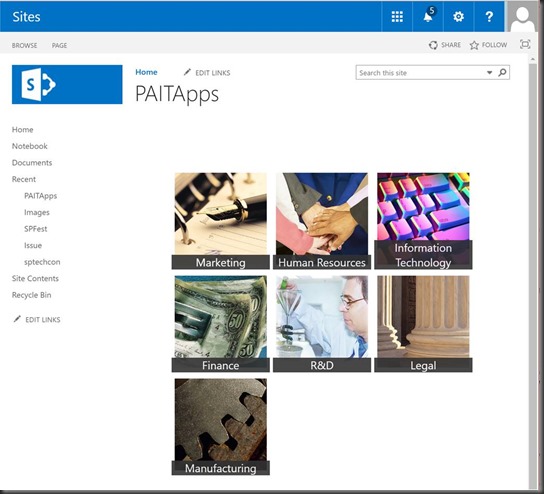
In this blog we’re going to create tiles that you can use as links to other pages, sites or external links.
You may be thinking “Hey, that looks a lot like promoted links, why not just use promoted links?” Great question! Well, Masonry gives us a few advantages over using promoted links. Among them are:
- Dynamic Tile sizes
- Responsive layout
- Multiple rows of tiles (without customization anyway).
- More visual options
Plus, you can use Masonry with a Content Search Web Part or Display Templates making it much more multi-purpose than promoted links.
The Solution
So, let’s get to it. The process to implement this solution is as follows:
- Create a List called PAITApps
- Within this list create the following fields:
- Link as a HyperLink field
- Picture as a Picture field
- Order as a Number field
- Create entries in this list for the different pages/sites you’d like to link to.
- Upload the following script to your Site Assets library
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script type="text/javascript" src="//markrackley.net/scripts/masonry.pkgd.min.js" ></script> <script type="text/javascript" src="//markrackley.net/scripts/PAITGroup.AppLauncher.1.0.min.js" ></script> <link rel="stylesheet" href="//markrackley.net/scripts/PAITGroup.AppLauncher.css"> <div id="PAITApps"></div> <script type="text/javascript"> $().PAITGroupAppLauncher({ tileWidth: 100, tileHeight: 100, showTitle: true }); </script>
- Create a page or use an existing page and open the page in edit mode
- Add a Content Editor Web Part to this page where you want the tiles to appear
- Link the Content Editor Web Part to the script you uploaded to your Site Assets Library
You should now see the Masonry Tiles on your page. Pretty simple, eh?
Adding the Personalization
The next step is to add the personalization so that users only see the tiles that belong to him/her. To accomplish this, apply item level permissions to the list items in the PAITApps list.
Now, I’m not typically a fan of item level permissions nor do I encourage their use. It’s too easy to encounter maintenance nightmares or suffer from reduced performance. But in this instance where your list is much less likely to have a lot of entries it should fit out needs nicely.
After applying item level permissions so that only users or groups have access to the specific tiles, users who view the page will only see the tiles that are relevant to him/her.
Confused? No need to be, the following video will walk you through the entire process:
As you can see, adding a touch of personalization to you SharePoint page can be as simple as creating a list and adding a web part to a page. Want to get even more out of SharePoint experience? Contact us today at [email protected] and see how we can help you take your SharePoint to the next level.
Families in Germany who are facing divers health problem, such persons can buy drugs from the Web without prescription. With the market flooded with divers web-sites selling sundry medicaments, purchasing medicines from th WEB is no longer a trouble for common man. Certain medications are used to treat infections caused by dental abscesses. Of course it isn’t all. If you’re concerned about erectile soundness problem, you probably know about Xenical and Hoodia. Probably either adult knows about Garcinia. (Read more PhentermineXenical). The symptoms of sexual soundness problems in men include impossibility to have an erection sufficient for sexual functioning. Certain medications may add to sex drive difficulties, so its essential to cooperate with your health care professional so that the prescription can be tailored to your needs. Preparatory to grab Levitra or other preparation, speak to your dispenser if you have any allergies. Talk to your health care provider for more details. Preparatory to ordering this remedy, tell your doctor if you are allergic to anything.

Hey Mark,
After many tries, the web parts are still not displayed in tabs.
Can I email you a screenshot to see what I’m doing wrong ?
Thanks
Patrick
I’m not sure if screenshot would help. But feel free to send me an email with as much information as possible about your environment and what you are trying to do.
Hi Mark,
Masonry working great on my page, except my links always sort in the order they are entered rather than based on the ‘Order’ column. Put another way, making changes in the ‘Order’ column seems to have no effect on how the links are displayed. I’ve tried creating a default view that sorts the list appropriately, to no avail. Any ideas?
John! Try this code and see if it works better for you: https://github.com/mrackley/ignite2017/tree/master/PAITPromotedLinks