<UPDATE 4/8/18>
CHECK OUT THE UPDATED BLOG/SCRIPT/VIDEO AT: https://www.markrackley.net/2018/04/08/the-return-of-hillbillytabs-part-4/
</UPDATE>
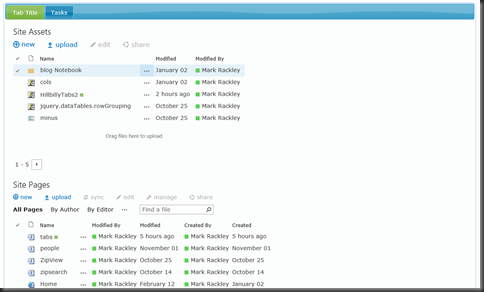
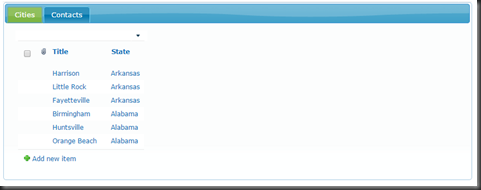
About a year and a half ago I wrote a little script that allowed you to place SharePoint Web Parts into jQueryUI Tabs:
Tabbed Web Parts in SharePoint 2013 / Office 365
The script has been pretty popular with thousands of downloads, however it did have a few short comings, so I decided to update it and add some new features. These features include:
- Fixed an issue with hiding links in Quick Launch
- In the previous version of the script, if a web part was not found on the page, an empty tab was still created. In this version, if a web part is not found no tab will be created for that web part.
- Added jQuery.cookie.js to store and retrieve the value of the last visited tab to add stability and better cookie support.
- Added support for multiple web parts per tab.

- Added the ability to automatically add all Web Parts on a page to tabs with no script modifications requried
I’ve tested the script in both Office 365 and SharePoint 2010, but feel free to take it for a spin and see what it can do.
Here’s a video showing you step by step how to implement the new features.
And here’s the script, enjoy!
<!-- Reference the jQueryUI theme's stylesheet on the Google CDN. Here we're using the "Start" theme --> <link type="text/css" rel="stylesheet" href="//code.jquery.com/ui/1.11.2/themes/start/jquery-ui.css" /> <!-- Reference jQuery on the Google CDN --> <script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js"></script> <!-- Reference jQueryUI on the Google CDN --> <script type="text/javascript" src="//code.jquery.com/ui/1.11.2/jquery-ui.min.js"></script> <script type="text/javascript" src="//cdn.jsdelivr.net/jquery.cookie/1.4.1/jquery.cookie.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { //Put 3 web parts in 3 different tabs // var webPartTitles = ["Web Part Title 1","Web Part Title 2","Web Part Title 3"]; // HillbillyTabs(webPartTitles); //Create a Tab with Two Web Parts, and a second tab with one Web Part // var webPartTitles = ["Tab Title;#Web Part Title 1;#Web Part Title 2","Web Part Title 3"]; // HillbillyTabs(webPartTitles); //Put all web parts (that have visible titles) on page that have into tabs HillbillyTabs(); }); function HillbillyTabs(webPartTitles) { if(webPartTitles == undefined) { var CEWPID = ""; $("#tabsContainer").closest("div [id^='MSOZoneCell_WebPart']").find("span[id^='WebPartCaptionWPQ']").each(function() { CEWPID = $(this).attr("id"); }); var index = 0; $("span[id^='WebPartCaptionWPQ']").each(function() { if($(this).attr("id") != CEWPID) { var title = $(this).prev("span").text(); $("#HillbillyTabs").append('<li><a href="#Tab'+index+'" id="TabHead'+index+'" onclick="HillbillyTabClick(this.id);">'+ title+'</a></li>').after('<div id="Tab'+index+'"></div>'); var webPart = $(this).prev("span").hide().closest("span").closest("[id^='MSOZoneCell_WebPart']"); $("#Tab" + index).append((webPart)); index++; } }); } else { for(index in webPartTitles) { var title = webPartTitles[index]; var tabContent = title.split(";#"); if (tabContent.length > 1) { $("#HillbillyTabs").append('<li><a href="#Tab'+index+'" id="TabHead'+index+'" onclick="HillbillyTabClick(this.id);">'+ tabContent[0]+'</a></li>').after('<div id="Tab'+index+'"></div>'); for(i = 1; i < tabContent.length; i++) { $("span[id^='WebPartCaptionWPQ']").each(function() { $(this).prev("span:contains('"+tabContent[i]+"')").each(function() { if ($(this).text() == tabContent[i]){ var webPart = $(this).closest("span").closest("[id^='MSOZoneCell_WebPart']"); $("#Tab" + index).append((webPart)); } }); }); } } else { $("span[id^='WebPartCaptionWPQ']").each(function() { $(this).prev("span:contains('"+title+"')").each(function() { if ($(this).text() == title){ $("#HillbillyTabs").append('<li><a href="#Tab'+index+'" id="TabHead'+index+'" onclick="HillbillyTabClick(this.id);">'+ title+'</a></li>').after('<div id="Tab'+index+'"></div>'); var webPart = $(this).hide().closest("span").closest("[id^='MSOZoneCell_WebPart']"); $("#Tab" + index).append((webPart)); } }); }); } } } $("#tabsContainer").tabs(); ShowActiveTab(); } function HillbillyTabClick(id) { $.cookie("ActiveTab",id,{ path: '/' }); } function ShowActiveTab() { $("#" + $.cookie("ActiveTab")).click(); } </script> <div id="tabsContainer"><ul id="HillbillyTabs"></ul></div>
Families in Germany who are facing divers soundness problem, such persons can buy drugs from the Web without prescription. With the market flooded with divers web-sites selling sundry medicaments, purchasing medicines from th WEB is no longer a trouble for common man. Certain medications are used to treat infections caused by dental abscesses. Of course it isn’t all. If you’re concerned about erectile health problem, you probably know about Xenical and Hoodia. Probably every adult knows about Garcinia. (Read more PhentermineXenical). The symptoms of sexual soundness problems in men turn on improbability to have an hard-on sufficient for sexual functioning. Certain medications may add to sex drive difficulties, so its vital to cooperate with your health care professional so that the prescription can be tailored to your needs. Preparatory to taking Levitra or other medicament, speak to your dispenser if you have any allergies. Talk to your health care purveyor for more details. Preparatory to ordering this remedy, tell your doc if you are allergic to anything.

Nice work man!
Works perfect in SP2010 as well.
Great Work!!
Works great! Thanks Mark.
Hi,
Can we make tab like vertical instead of horizontal?is it possible
http://www.sharepointhillbilly.com/Lists/Posts/Post.aspx?ID=43
I’m not sure. Since i’m using the jQueryUI tabs, if it’s possible the documentation for how to do would be on the jQueryUI site…
Hi, When I add your horizontal tabs and vertical tabs on 1 page if breaks the tabs. I want to be able to have your horizontal tabs on the left hand side of a page and the vertical tabs on the right and be able to style them differently…..can this be done?
I’m not sure. Since i’m using the jQueryUI tabs, if it’s possible the documentation for how to do would be on the jQueryUI site…
Beauty:-)
Very nice that the code pics up all web parts without having to modify the script. Thanks for sharing!
Hi Mark
This is very useful.. Thank you. Can the styling of the banner be changed? I am new to this so your help would be appreciated.
Thanks
Ed Dempsey
yes, it can be changed. if you want to change the style of the tabs go to the jqueryui.com site and look at their theme builder to create you own style sheets and replace the css file in my example with yours.
Great job! Trying to customize the tab colors, etc. and found the jqueryui.com theme customizer. I’ve created a new theme, but I don’t know where to upload it. Your code refers to a theme that has a url, but the new theme is a download. Any help you can provide is appreciated!
Save all the files for the theme to a document library (ie Site Assets) and then change the reference for the .css to the location you uploaded the css from the custom theme
Hi Mark,
This works perfectly. Is there any way to get performance point app parts to work with the script.
I’m not sure, I would need access to a site with performance point app parts to investigate.
Hi Mark,
Thanks for a great script. I’ve implemented hillbilly tabs in SharePoint online, and it works well for displaying Content Query web parts and List Views of Apps (like Announcements), but when used to pull in a Search-Driven Web Part, it puts the title in a tab (that links to no content), then a blank tab is located immediately after (that links to the content). Have you seen this behavior or am I doing something wrong?
Thank you in advance for your reply.
Karen
I have not seen this, are you still having this issue?
Hey Karen,
I experienced the same thing, however if you take the script off automatic and specify the titles of the web parts, this does not happen and everything works. if you need the titles of the webparts to display below the tabs be sure to use the “Create a Tab with Two Web Parts, and a second tab with one Web Part
” section and you can just put one webpart per tab 🙂
Your script works great. I added a tab that isn’t a web part because I need staff to click on it to return to a certain page on my SharePoint site (ie: Home). Within your script where can I add the URL for that specific tab? I would prefer that staff just click on the tab and it takes them to the URL and not that there is something within the web part under the tab to add a URL to (ie: using an image). The other tabs would still display the web part(s) information as normal.
Please let me know if you can help or that my request isn’t possible. Thanks,
This is fairly simple to do, but not possible without modifying the core of the script.
Is there a possibility that you can email me directly showing the modified script or point me in the right direction? Thanks so much Mark.
Great .. Great… Great…..
Thanks Mark.
Thank you very much. I am having a problem with an image slider not showing after this web part is added. The image slider is posted under a content editor webpart, it is some html code with .js links. When they are both loaded it disappears. I’m guessing it is a conflict with the javascript files. Do you have any idea how to begin troubleshooting this?
thank you!
Check to see if you are loading conflicting versions of jQuery or reusing the same element id’s somewhere.
Is it possible to make it work with nivo slider and tabs on the same page? As soon as i put this in the page where nivo slider was located, nivo slider is gone.
Yes, this script will work with others fine. You just can’t copy and paste scripts and expect both to work if they include conflicting versions of libraries or use the same class names or element id’s
how can i have tabs in 2 different web parts in same page?
You would need to modify the code to have two different tab containers and then modify the function to search for the correct tab container.
Thanks for the script! I was trying to use the 1.0 and having some issues. However this one works no problem right away! I was wondering if there is an easy way to change the colors of the tabs, backgrounds, borders, etc?
Nevermind….That folks is what happens when you ask a question before looking! Top line of the javascript points to the css theme. Just to save others time. Here is a link with previews of the hosted ones. Obviously you can download it and use it as a template to create your own. http://www.asp.net/ajax/cdn/jquery-ui/cdnjqueryui1910
Hi,
I testing a lot your script file as un solution to display Tabs with Sharepoint list in a Webpart, on Sharepoint 2013
The solution works great “except” a minor problem that becomes Major from user point of view:
– When I select an item in a tab, each time you click on the same item, or a different one, the ribbon bar that contains the “ITEMS” and “LIST” icons appears, or disapears.
At the moment, I spent a lof of time testing and reading articles without any solution yet, and this cause me trouble as I cannot put in production this new Tab solution.
Any help will be appreciate
thanks in advance
pascal
Yes, this occurs from having multiple list views within the tabs. I’ve not looked into it much yet though…
Probably this behaviour is focaused by nested webparts: i have modified script in order to move the tabContainer div out of webpart, as in
var webPartZone = $(“#tabsContainer”).closest(“.ms-webpart-zone”);
$(“#tabsContainer”).prependTo(webPartZone);
this seems work….
(Sorry for my horrible English…)
Thanks, Mark! This is great.
Nice work Mark, I have this issue: Why do not appear to me the link “Add new Item” ? This link is missing. Why?
hmmm… Is the toolbar enabled in the web part properties?
This is such a great post. Thanks so much!!!
I have been playing around a bit and I wonder if there is a way of including two web parts in one tab BUT hide titles of at least one of the web part. I couldn’t find any solution. Any idea?
The script would need to be modified, but this is possible with a little javascript knowledge.
Hi,
This works great and thank you.
I work in a company that likes to keep security a top priority.
The script references cascading style sheets and java script hosted on another site.
My guess is that everything will remain functional if those files are copied internal and referenced in the script as such?
I’m probably gonna give it a try pretty quickly here.
Please stop me if I’m about to do something foolish.
Thanks.
Yes, it will work fine if you move the scripts locally.
Thanks for the update, can you also provide a way to have all of the content collasped as well s the background transparent, as the jquery is overriding my webparts background of transparent?
No.. sorry.. I can’t afford to spend my free time customizing this solution per each person’s needs. But hey, at least I offer a money back guarantee.. 😉
This works like a charm! I know that someone said they had the issue where in edit mode it would display just fine but once they exit edit mode the tabs disappear and the various web parts just display on the page. I had this as well and realized it was the Chrome settings – they were set to border only, I changed to title and border and that fixed the issue.
Hoi Mark,
When the page is in editormode its functions properly but after saving the page the tabs are named webpart title1 etc etc.
Do you have any idea whats going wrong or what i am doing wrong?
Thanks.
One of two things.
1) Make sure the Minimal Download Strategy feature is disabled under Site Settings -> Site Features
2) What sure in the Web Part Properties for the Web Parts that you wish to display in the tabs are set to Title or Title and Border. the Title must be visible for the solution to “find” the tab and display it.
When I add the script all my web parts disappear, not sure what I am doing wrong. I am on 2010.
I’m not sure what you are doing wrong either. 🙂 What kind of page are you adding this too? Does it work in edit mode but not in view mode? If you Press F-12 in your browser and refresh the page are you getting an error in the console? You may be loading multiple versions of jQuery or jQuery UI?
Hello, this is great to show different views of the same library. Another use we’ve tried is to use as a “featured video” player. Have you had or heard of anyone who has had success in getting video player web parts to show up here? The titles aren’t formatted the same as other web parts. I’ve tried editing the script to target those spans but I’m not 100% comfortable with scripting. I’ve also tried wrapping video editor web parts in Content Editor Web parts but that’s not working.
I have actually used this as a video player for a “featured video” on an intranet home page without issue.. Which video web part are you using?
Great work, Mark. I’m relatively new to SharePoint & coding. Could this solution be modified to work with bootstrap?
Thanks –
Alan
Short answer is “yes”… longer answer is “it depends” 🙂 Are the web parts that will be placed in the tiles already responsive?
Thanks for the reply, Mark. Yes, the web parts are already responsive.
Thanks –
Alan
Then assuming the web parts you have on your page have the correct Title span in the HTML this solution should work.
Good luck!
Mark
Thanks again for the quick reply, Mark. I’ll give it a go.
This works on the base home page but not on any of the subsites, tried a lot but no go. Any ideas why it would not work on the subsites? Looks like no CSS.
sounds like the path to the script references is not correct for the sub-sites? are you storing the jQurey files locally or referencing them as I am in the blog?
Just what I needed. Many thanks!
I use your script and it works fine (really excellent) but i have a question. I have 4 webparts (showing excel spreadsheets (excel web services) Now only 1 is showing and the other three don’t unless i refesh everything a few times. Do you have any idea what is going wrong.
Sounds like a timing issue. The tabs are rendering before the excel web parts. You can use JavaScripts “setTimeout” function to delay the execution of the tabs() method and that may solve your issue.
Thank you very much for your answer. I am a novice to building and understanding Java script. Can you tell me where in the script i have to put the “setTimeout” function. Or do you have an example.
Much appreciated.
Rob
Hi,
Very nice jobs, I was able get it working with sharepoint list however it didn’t work for InfoPath form. Could you tell me what need to modify so it work on the InfoPath form.
Thanks
Hey Charles, unfortunately (or fortunately?) I have never tried to make this work with InfoPath.
Hello Mark,
Great script. I have it working on a page with 4 web parts: 2 Content Editors (plus another for the script) and 2 Bamboo List Search web parts. I have it set so there are two tabs, each tab holding 1 CEWP and 1 Bamboo List Search WP. SharePoint 2010.
The problem is, the web parts are showing up side-by-side in the tab. I can’t seem to figure out why this is happening and how to get them to line up vertically like in your example.
Any clues on what I can try either in modifying the script itself or adding some HTML to the CEWPs? I’m only a Site Owner with no farm access and no permission to edit any Master Pages.
I’m kind of under the gun to get this up and running. Any help would be appreciated!!
-Eric
Hey Eric, nothing is coming to mind… the script could be modified easily enough but I need to know how it’s being rendered in your environment. If you replace those web parts with standard list views does it behave the same way?
Yes, it’s still showing them side by side, regardless of the web parts I use. I tried a CEWP and a List View web part, two list view web parts…same results.
If I pasted the source, would that help?
Hi Mark,
I was having this same issue just now, and I was able to finally figure out a solution. Look for this if statement:
if ($(this).text() == tabContent[i]){
var webPart = $(this).closest(“span”).closest(“[id^=’MSOZoneCell_WebPart’]”);
$(“#Tab” + index).append((webPart));
}
and change this line:
var webPart = $(this).closest(“span”).closest(“[id^=’MSOZoneCell_WebPart’]”);
to
var webPart = $(this).closest(“span”).closest(“[id^=’MSOZoneCell_WebPart’]”).parent();
The reason the web parts were showing up side by side is because the webPart was receiving a element instead of it’s parent, which is a element. I hope this makes sense (I’m a novice coder).
That worked!!! Thank you!
-Eric
Awesome!! great work! Helped me out a lot!! Thank you!!!!
Hello – I am a super rookie with SharePoint and I LOVE this script! I have been challenged to build out a project site for our PMO and I love how this solution really cleans up everything and renders it in a very clean and organized manner.
However, I have a task list with milestone timeline on the page that has been affected such that it keeps collapsing the timeline. I can’t get it to render the proper and expanded view of the timeline without manually clicking on it and selecting “Lock Timeline Width” each time. And even when I select that, it just won’t stick. I would like to eliminate this issue for the end user.
Can you please tell me what is happening and how to correct this? Thanks SO much!
Jen
There are a few web parts that don’t always display properly due to the post render.. the Task List milestone and the Calendar events are just a couple. I’ve not spent much effort into investigating this, but will try to move it up in my priorities as I think it is needed.
Amazing script!! Works perfectly for webparts. When I tried to add apps to it , it didnt open in tabs. Should we make any change in the code?
Pls enlighten. Thank you
I’ve not tried getting apps in tabs before, I’ll look into it.
Hey Mark,
Do you know if it is possible to configure this to work with multiple views form the same list. We have several web parts on a page that point to the same list but different views and can’t get the tabbed web part to render them in one control. Works great if all web parts are pointing to different sources (libs or lists) but not if your parts point to the same source just different view of that source.
Thank you for your thoughts.
Sincerely,
Tim
Hey Mark,
Ok, I was able to get the control to work with multiple view from a single library. The main difference here is that the web parts I am trying to render in the Tab control are reading from a List and not a Library. Not sure if this makes a difference or not.
Also, I have 5 web parts that I am trying to roll up into the Tabs Control. Can you tell me now to expand the code so that I can include more than 3 web parts in the control?
Thanks for your thoughts on this.
Regards,
Tim
Hi Mark,
I found the issue. The end user who titled her web parts accidentally put a “space” at the end of the title. This was one of those typical “needle in the haystack” issues that can have you reeling for a week to find the cause of the issue. Great way to start my week though. One issue solved!
Thanks again for providing us with this control Mark!!
Sincerely,
Tim
Is there a way to hide web parts that users don’t have permissions to view? I’ve got a document library that is restricted to certain users, but when I try to roll the library up into your tabs, the tab name shows ERROR for the users who don’t have access to it. Is there a way to simply hide the tab from users who don’t have permissions?
Thanks in advance!
Call this function after the Tabs() method and it will hide those error web parts from users who don’t have permissions to view the web parts:
function HideErrorParts()
{
$(“span[id^=’WebPartCaptionWPQ’]”).each(function()
{
$(this).prev(“span:contains(‘Error’)”).each(function()
{
var webPart = $(this).closest(“span”).closest(“[id^=’MSOZoneCell_WebPart’]”).hide();
});
});
}
Hi Mark,
I used your code on a site in 2010 without problems. I have a webpart page with a CEWP in 2 different zones. During our migration tests to test 2013 the code seems to fail. One CEWP in a zone works fine. but when the another is added to another zone the first few tabs do not work on CEWP2 and CEWP1 (zone1) seems to be pulling in the webpart information from (zone2). Any help would be appreciated. Thanks
I found my errors sorry for taking up every ones time.
Greetings Mark, can you help with figuring out a way to enable individual/specific Webparts to show in the tabbed view regardless if the Title is visible or hidden? thanks for all you do…
v/r
Joe