
Recently I needed to be able to link to a specific tab in my custom Teams application as well as pass some information to that tab in order to present the user with pre-filtered information. Although the process is fairly straightforward, I ran into a couple of bumps along the way and thought I’d write a quick blog post for future Mark when I need to remember what I did before.
So let’s jump right into it.
Creating Deep Links
Microsoft did a great job of documenting Deep Links and how to create them on the following page: Create deep links – Teams | Microsoft Learn
For you lazy people, I’ll sum up some of the key points here:
- The basic format of a deep link is: https://teams.microsoft.com/l/entity/<appId>/<entityId>?webUrl=<entityWebUrl>&label=<entityLabel>&context=<context> where:
- appId = Id for your Teams Application
- entityId = Id for the specific tab you are linking to
- entityWebUrl = optional fallback URL
- entityLabel = Label for the item you are deep linking to.
- context = object for passing additional data in your deep link.
- If you can use the TeamsJS library, you can use the ShareDeepLink function to create the deep link programmatically.
Creating a Teams App with Multiple Tabs
Using the Teams Toolkit it is insanely easy to create a Teams Application and add additional tabs to the application. Vesa Juvonen (@vesajuvonen) put together a great video walking you through those steps.
Putting it all together
Let’s say you created a Teams Application that has a custom tab called “TaskDetails” and you wanted to create a deep link to that tab where you pass in the ID of a specific task so that when a user clicked on the link it would open the Teams Application to that “TaskDetails” tab and display information about a specific task. Your deep link would look something like this:
https://teams.microsoft.com/l/entity/45746563-ebcf-498c-8b15-20ad41e6e52d/77fec46b-1716-4e14-9b19-57764c216769?context={“subEntityId“:”1234”}
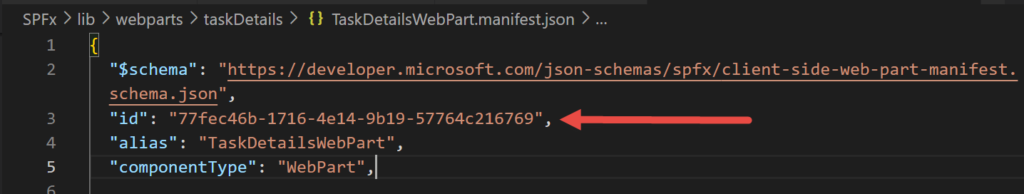
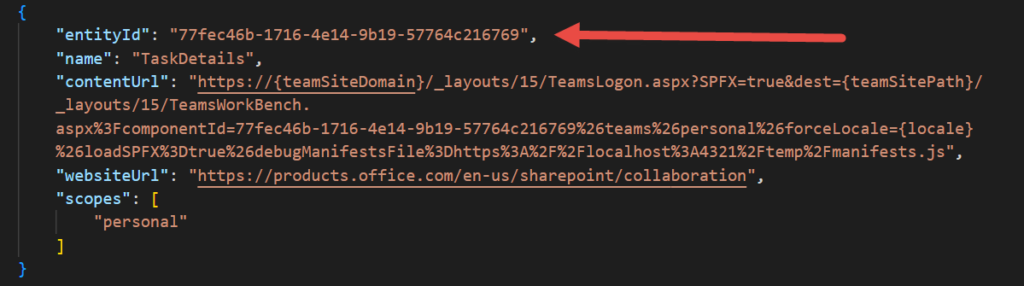
Where 1234 is the ID of your Task, and 77fec46b-1716-4e14-9b19-57764c216769 is the ID of your Tab. You can find the ID of your tab in the “<tabname>WebPart.manifest.json” file or in the read-only “mainfiest.local.json” file after it is generated.


The sample deep links in the Microsoft Learn link above show the entityId as a string “Tasklist123”. When using the Teams Tooklit for Visual Studio code, the generated entityId is a GUID and you get a warning if you try to change it to something other than a GUID, however if you are using the Teams Toolkit for Visual Studio you will discover that entityId is not a GUID. Just some clarification to avoid confusion.
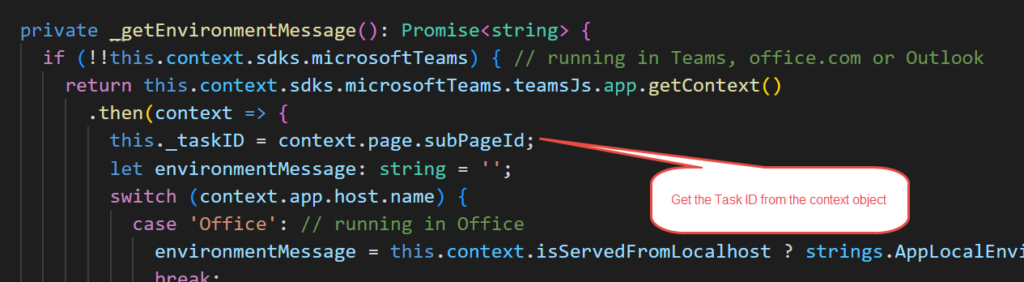
Now to read the value of the Task ID, you need to access the Teams context object that’s located in the main TS file for the specific tab you are creating a deep link for. If you used the Teams Toolkit to add your tab, you’ll find a function _getEnvironmentMesssage() where this object is retrieved:

Note that the parameter in the deep link is labeled “subEntityId”, however, the property of the context object is named “subPageId”.
That’s pretty much all there is to it. Now you can use that Task ID in your tab to retrieve information about that specific task or do whatever else you want with that information. Again, if you can use the TeamsJS library I would suggest using the ShareDeepLink method instead of manually building it to be sure your solution is more future-proof in case Microsoft updates the structure for deep links…not that they’d EVER do that to us. 😉
Thanks again for stopping by, and you are welcome future Mark!