I’m sorry, I’m geeking out right now. Have you used Flow lately? Holy cow there’s some cool stuff you can do with it.
I’ve been using the HTTP Request trigger in Flow for a while now to do all sorts of client-side development in SharePoint and Microsoft Teams, but this past week I really wanted to take a step further and see if I could create a Flow that would not only accept a trigger from an HTTP Request but also respond to that Request with data that I could then display to the user in my application.
I’m pretty sure this is nothing new or exciting for the Flow veterans out there, but I didn’t see any blog posts that took me all of the way there. Big shout outs to John Liu (@johnnliu) and Julie Turner (@jfj1997) for getting me most of the way there with their posts… and to Shane Young (@ShanesCows) for pointing me in the right direction.
http://johnliu.net/blog/2017/7/nested-flow-cheatsheet-for-microsof-flow
To be fair, their posts probably have the content to get me all of the way there, but the Flow interface has changed so much since their posts and I’m impatient, so I just hacked at it until I got it to work.
Using this approach you can query data from any Flow connector out there and display the results to the users… think about it.. list views… calendar of events… planner tasks… CRM clients… Salesforce information… and with the ability to manipulate arrays and JSON objects in Flow you could totally join data from multiple data sources and present a combined result to the user (Tasks view from everywhere anyone??) it’s VERY cool…
*ONE SUPER-MEGA-IMPORTANT NOTE* Using this approach, Flow creates a URL that anyone in the world can execute and get to your data if you expose the URL them… do not… I repeat… do not use this method to return any secure data… don’t do it…
URL them… do not… I repeat… do not use this method to return any secure data… don’t do it…
However, what you CAN do now, thanks to this method, is create a list in SharePoint and configure the list so that nobody has access to it. Then create a list view using Flow and Client Side Code off of that list that only exposes the fields you want users to see! How many times have we been asked for that? So, this is actually a good way to add security to some of your data if you do it correctly. Finally! Column level security!?
You could even display content from SharePoint Online in your public facing websites easily… Announcements? Contact Information? Job Postings? Now, just a little more CYA, I’m not sure I would use this on an anonymous public facing website… I’ve not done any sort of performance testing at scale with this and if someone wanted to abuse your Flows they could… so… again, as cool as all of this is, please proceed with caution!
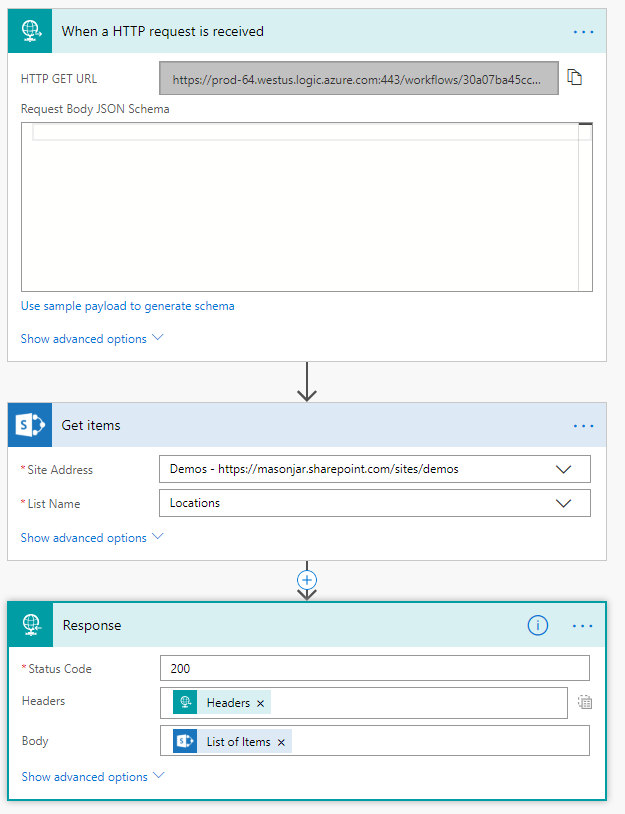
The basic process is:
- Create a Trigger on an HTTP Request
- Add steps to retrieve your data from wherever you want
- Add a Response action and return the data from step 2 in that response.
- When you save your Flow, you will get a URL from your HTTP Request that you can then use to execute a query from any client-side code you’d like.
- Ta and Da
Without further ado, here’s the video that walk you through the entire simple process.
And here’s my code that uses DataTables to create a list view from the results.
[snippet slug=datatables lang=abap]
If you need a refresher on DataTables refer to my previous blog post “Who Needs a Data View Web Part? SharePoint REST and DataTables.net”
That’s all there is to it! Thanks for stopping by!
for the public website idea:
Trigger Flow based on the source SP list – say Calendar. When updated, pull a JSON array of the list filtered to the current month.
Write the whole JSON array into Azure Blob storage (or a document library configured with Office 365 CDN)
And now you have a static JSON file always accessible by public sites (or anywhere in intranet), and it’s always kept fresh, and only updated when the source data changes.
Excellent Post Mark! I can already think of a few ways I could use it. Thanks.